クソ真面目にやると、めっちゃ時間かかるし。。
どんな感じで進めていけばいいんだろう?
こんにちは、古賀です!
本記事では、
はてな
「単体テストの進め方は?」
「効率よく品質よく単体テストを終える方法は?」
という悩みを解決したいと思います。
単体テストは会社によって、人によって、やり方は様々だと思います。
わたしの職場でもそうでした。
それ故にテスト結果に個人差が出てしまい、あるプログラムはバグだらけ。。
なんてこともありえます。
単体テストを初めて担当する駆け出しエンジニアの方や、
「何かいい方法はないか?」と色々とやり方を探している方へ、
「俺流」ですが、わたしの単体テストのやり方を紹介します!
自己紹介が遅れましたが、
わたしは大学卒業後、上場IT企業に就職し、プログラマー、システムエンジニアとして
約10年間働いておりました。
プロフィールの詳細はこちらです。
-

-
プロフィール
こんにちは、古賀正雄です。 簡単ではありますが、こちらのページで自己紹介とこのブログについてお話します。 高校時代 学生時代は主に野球をしていました。 進学先の高校も野球で選びました。 ...
続きを見る
大事なポイントは、以下の2つです。
ポイント
- 正解を定義する
- 手作業テストとソースコード目線の両面からアプローチする
作業量を極力減らし、テスト制度を高めることができます!
※YouTubeに同内容を公開しております。
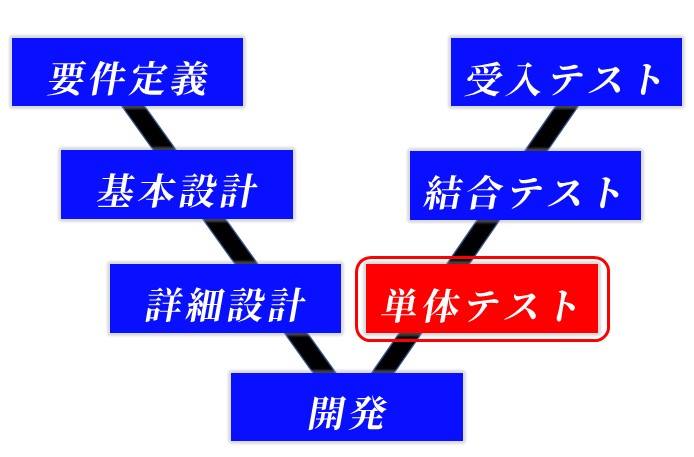
単体テストとは?単体テストの定義

まず「単体テスト」は何なのか?
これを確認しましょう!
企業やサイトによって、単体テストの定義は異なるかもしれませんが、
「単体テストは、1つのプログラムが詳細設計通りに動作するか確認するテストのこと」
としましょう。
1つのプログラムとは、
「○○入力」とか「××表」とか、そのプログラム単体で動作するプログラムのことを指しています。
「単体テスト」を上記のように定義して、これから話を進めます。
単体テスト仕様書の作成!詳細設計から正解を定義する

「さぁ、テストを始めるぞ!」
と思っても何から始めていいのか。。
手を動かす前に、
はてな
「どんなテストをしたらいいのか?」
を考えましょう。
単体テストは、「詳細設計通りに動くかどうか」がゴールですから、
詳細設計の内容を確かめるために必要な作業を、
言葉にして書き出していきましょう。
それが、
「単体テスト仕様書」
です!
単体テスト仕様書は、
「詳細設計の正解動作を定義したもの」
です。
完成プログラムを「イメージ&共有」する
設計者と単体テストの担当者が同じ人であれば、
単体テスト仕様書の作成は難しくないはずです。
既に自分の中に正解を持っているはずです。
そうでなければ、設計書を書けませんからね。
設計者と単体テスト担当者が違う場合は注意が必要です。
単体テスト仕様書は設計者が作成すべきものですが、
どちらが作成するにしても、
「プログラムの完成イメージを設計者と単体テスト担当者で共有する」
ことが大事です。
単体テスト担当者は、テスト仕様書があるからといって、
仕様書に従って作業を順番にこなしているようではいけません。
必ず詳細設計を読んで、
「詳細設計と単体テスト仕様書の繋がりを理解する」
「他に必要そうなテストがないか考えてみる」
ことを意識しましょう。
設計者と理解レベルが同じ状態にならないと、質の高いテストはできません。
設計者と単体テスト担当者が同じ方向を見て、ゴールを目指しましょう!
単体テスト項目の洗い出し
テスト項目の洗い出しですが、これは慣れが必要かもしれません。
証明問題みたいなものなので、
数学が得意な方はテスト項目の洗い出しも得意かもしれません。
具体例を少しだけあげますと、
設計書に、
『「変数A」が1の時はエラー」』
という記載がある場合は、
『「変数A」が1の時にエラーが起きるか?』
と、
『「変数A」が1以外の時にエラーが起きないか?』
の2パターンテストする必要がある。
常に「表」と「裏」を意識する。
という感じです。
これの積み重ねです。
画面レイアウトに関することでも、
「数字項目に数字が入力できるか?」
「数字項目に数字以外が入力できないか?」
です。
データ更新内容に関わることであれば、
一言に更新と言っても、
「新規モードで値が更新されるか?」
「修正モードで値を変更した内容が反映されるか?」
とパターンに分けて確認することも必要です。
書き出していくと、かなりの量になると思いますが、
最初から完璧でなくても大丈夫です!
というか完璧にする必要はありません。
テストを実際に行っていくうちに、追加したり、消したりすることもあるので、
頭の中の完成イメージを証明するために、必要なことを書き出しましょう!
単体テストの「正解の定義」は人間の仕事!
ちょっとだけ余談です。
「AI(人工知能)」がこれから発達していき、テストが自動化されていくかもしれません。
ただ「正解の定義」をAIができるようになるまでは、まだまだ時間が掛かると思います。
だから「正解の定義」ができる人材にならなければなりません。
「正解の定義」ができるようになれば、エンジニアとしても成長しますし、
次のステップも見てくると思います!
単体テストは手作業テストとソースコード目線の両面からアプローチする

「単体テスト仕様書」を書きだしていると、
「これ全部テストするの大変だな。。」
と思うでしょう。
だから、どうにかして効率良くテストをしていくしかないんです。
時間には限りがあります。
延々とテストをするわけにはいきません。
そこで「効率化」と「質」、両方追い求めるためにわたしがやっていた方法が、
「手作業テストとソースコード目線の両面からアプローチする」
という方法です。
手作業テストは「やりたいこと目線」でテストする
ほとんどの方が実際に手を動かして、
「単体テスト仕様書」の項目を1つずつ消化していく方法を取ると思います。
その方法だと、テストのためのデータをたくさん用意する必要もあるし、
パターン数も多すぎてやってられません。
「パターンを網羅する」ことは一旦置いておいて、
「やりたいことが出来ているか確認する」
ことを、まずはやりましょう!
「やりたいこと」は「基本設計目線」と言ってもいいかもしれません。
言い換えると「お客さん目線」ですね。
パターン網羅は置いといて、お客さんが普通に使うことを意識して、
手を動かしてテストをしていきましょう!
わたしは知りませんでしたが、このようなテストを、
「ブラックボックステスト」と言うらしいです。
※ちょっと違うかもしれません。
この「やりたいこと目線」のテストで、
「詳細設計自体のミス」
「大まかなバグ」
を見つけることができます。
パターン網羅は「ソースコード目線」でテストする
多くのパターンを全てテストすると、とんでもない時間が掛かります。
それを解決するのが「ソースコード目線」のテストです。
これでパターン網羅を確認していきます。
パターンを網羅するテストを、
「ホワイトボックステスト」と言うらしいです。
※これもちょっと違うかもしれません。
わたしは意図せずに、両方のテストをかいつまんで行っていたみたいです。。
ソースレビューと似てるかもしれませんが、ちょっとだけ視点が違いますね。
「ソースコード目線」でのテストは、
「全パターンでなく、一部のパターンをプログラムを動かして確認」
「他のパターンはソースコードで確認」
という方法を取ります。
これで少ない手作業で、多くのパターンを確認することができます。
具体例を1つあげます。
「並び替え」を指定したテストがあるとします。
「取引先コード」、「商品コード」、「○○」・・・「××」と、
10項目の並び替えを指定したとすると、
各項目に色々なデータを用意しなくてはなりません。
このような場合に、
「2項目くらいは実際に動かして確認」
「残りの8項目はソースの記述を確認」
とすれば、大幅に作業を削減します。
感覚的に言うと、
「このパターンが正しく動いて、ソースコードがこう書いてあるなら全部のパターン正しいだろ!」
という感じです(笑)。(うまく言語化できなくて申し訳ない!)
これはプログラムの経験がないと、感覚的に理解できないかもしれないですが。。
経験を積むことで、この文章の意味が響いてくると思います。
この「ソースコード目線」のテストで、
「大幅な作業短縮」
「パターン網羅の確認」
ができます。
「やりたいこと目線」と「ソースコード目線」でお互いの弱点をカバーできる
2つの目線からテストを行うと、お互いの弱点をカバーできるようになります。
「やりたいこと目線」のテストだと詳細設計のミスに気付ける
「ソースコード目線」のテストだとプログラム上でしか確認できないバグに気付ける
「やりたいこと目線」でないと見つからないもあれば、
「ソースコード目線」でないと見つからないバグがあります。
両方の目線から見ると、
「このテスト項目はあのテスト項目と同じことだからいらないな。。」
ということに気付けたりもします。
設計上は複数のパターンになっていたとしても、
プログラムの中から見たら、
その分岐は不要でパターンは1つに集約できるということがありえます。
どちらかのテストだけでは、必ず見落としがあります。
両方の目線から必ずテストをしましょう!
単体テストはソースを読む力が必須!
「テスターだからプログラムの知識はいらない!」
と思っていると質の高いテストはできません。
「単体テストはソースを読む力が必須!」
です。
単体テストは簡単ではないんです。
難しいプログラムになればなるほど、ソースコードを読む力が必要です。
ソースを読めると、質の高いテストができるだけでなく、
「プログラマーに対して、的確な修正方法を教えることができる」
というメリットもあります。
ただプライドを持っているプログラマーに対して、修正依頼する時は気を付けましょう。
一緒にソースコードを見ながら、
「これをこうしたらうまくいきますかね?」
(これはうまい言い方なのか(笑))
などと、リスペクト精神をもって、プログラマーに修正依頼をしましょう。
何はともあれ、
「ソースを読む力を付ける!」
これを意識しましょう!
単体テストを何をもって終わりとするか?

初めて単体テストをやられた方は、
「単体テストの終わり時が分からない!」
と思うかもしれません。
「バグの数」や「時間」を目印に、終わり時を決めるなんてことがあるかもしれませんが、
それはあくまで「目安」にすぎません。
質の良いプログラムであれば、バグが出ずに、すぐにテストが終わってしまうことがあります。
最初に書き出した「単体テスト仕様書」の内容を全て終えて、
「やり切った感覚」
があればOKです!
「最後に感情論かよ!」
と思うかもしれませんが、感情は大事です。!
逆にやり切った感がないと、見落としてている内容があるはずです。
どこか不安感がある人は、
「やりたいこと目線」と「ソースコード目線」のどちらかが不足しています。
「やりたいこと目線」と「ソースコード目線」の両面からテストをして、
「やり切った感」を味わいましょう!
まとめ:単体テストのやり方
ここまでの話をまとめます。
まとめ
単体テストは、
「1つのプログラムが詳細設計通りに動作するか確認するテストのこと」
単体テスト仕様書は、
「詳細設計の正解を定義したもの」
「設計者とテスト担当者とイメージの共有をする」
「完璧でなくて良いので必要な項目を書きだしていく」
テストのやり方は、
「手作業テストとソースコード目線のテストの両方からアプローチする」
手作業テストは、
「やりたいこと目線でテストをして、詳細設計のミスを確認する」
ソースコード目線のテストは、
「時間が掛かるパターン網羅テストを、ソースの記述を見て確認する」
単体テストの終わり時は、
「やり切った感が出ているかどうか」
今回の内容はわたしの単体テストのやり方ですが、
会社によってルールが決まっていたり、
他にツールを使った、良いテストのやり方もあると思います。
大真面目に単体テストをやろうとすると、とんでもない時間が掛かります。
時間がかかる単純作業だからこそ、自分が持っている力をフルに活用して、
効率の良いやり方を探しましょう。
「画面ショット」や「データ添付」といった、
「エビデンス」を求めるお客さんがいるかもしれないですが、
正直テストの精度を上げるための成果物にはならないと思います。
(扱うシステムによりますけどね。)
やろうと思えばエビデンス自体を修正できてしまいますし、
パターンが多すぎて、非効率すぎます。
エビデンス取りをやるのが人間だとすると、
かなり疲弊もします。
その結果、時間が間に合わず、
テスト自体が不十分になるということがザラに起きます。
エビデンスを何か今後の分析のために使うのであればまだしも、
第三者に証明するためだけの資料であるならば、「キング・オブ・無駄」資料です。
わたしがお客さんだとしたら、
エビデンスに時間を使うのなら、
もっと別のことに時間を使って欲しいなと思います。
「テストは何のためにするのか?」
「資料は何のために残すのか?」
見失わないようにしましょう!